博客配置
通过GitHub Page + Hexo(Next主题)搭建好博客之后,需要对**站点配置文件、主题配置文件**进行自定义配置。本篇文章对一些常用或需要自定义的配置进行描述。
站点配置
**站点配置文件**为全局配置文件,影响整个站点。文件路径:\根目录\_config.yml。
基础配置
站点基础配置包括标题、副标题、描述、作者、站点语言、URL设置等。通过对基础配置进行修改,就可以完成大部分的”轻度折腾”。
标题
标题会影响整站的标题,并且会在显示页面上。
1 | title: 站点标题 |

副标题
副标题位于在主标题下,在Next主题中会被隐藏,需要通过修改\根目录\themes\next\source\css\_schemes\Mist\_logo.styl的.site-subtitile字段的display值或者在.site-subtitle前面加#进行注释。
1 | subtitle: 站点副标题 |

描述
描述位于站点概览中,用最”简单”的语言描述一下最棒的自己。
1 | description: 最简单的语言 |

作者
作者位于站点概览、版本声明等位置,留下自己的大名,让自己”声名远扬”吧!
1 | author: 最棒的自己 |

站点语言
站点语言会影响整个站点的显示语言。支持简中、繁中、英文等。
1 | language: zh-Hans |
|语言 |对应值 |
|English |en |
|简体中文 |zh-Hans |
|法语 |fr-FR |
|繁体中文 |zh-hk/zh-tw|
|俄语 |ru |
|德语 |de |
|葡萄牙语 |pt |
|日语 |ja |
URL设置
URL设置包括url、enforce_ssl、root、permalink、permalink_default等字段。其中url字段设置为博客域名。根据博客所处目录设置root,如果为子目录,root需要进行对应修改。其余字段可保持不变。
1 | url: 你的域名 |
其他配置
分页设置
分页设置主要修改per_page字段,可以对主页、档案、标签等进行每页显示文章数设置。
1 | index_generator: |
RSS
RSS位于站点概览中,可以通过安装插件来完成,安装hexo-generator-feed。
1 | npm install hexo-generator-feed --save |
安装插件之后,通过配置plugin字段加载插件。
1 | plugin: |
对feed字段进行配置,如果不存在,则新建feed字段。
1 | feed: |

主题设置
下载喜欢的主题,通过修改theme字段进行更换主题。**Next主题下载,也可以在hexo提供的主题下载页面**寻找喜欢的主题。
1 | theme: next |
主题配置
这里介绍Next的主题配置,**主题配置文件**文件路径:\根目录\themes\next\_config.yml。
站标
站标位于标签页左边,路径指向source目录下。建议ico大小为32x32。**在线制作链接**。
1 | favicon: /iamges/favicon.ico |
社交
社交位于站点概览,可以添加GitHub、知乎、微博、豆瓣等社交链接。
1 | social: |
社交ico可以在**图标库**中查找,通过配置social_icons字段进行定义。
1 | social_icons: |

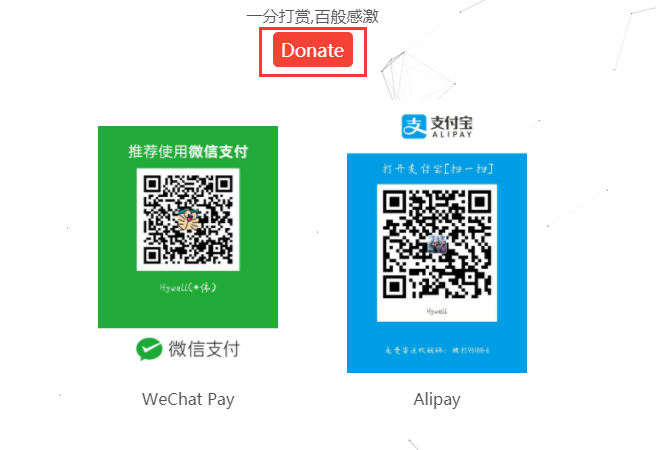
打赏
打赏位于每篇文章底部,可以添加微信、支付宝二维码,并设置感谢语。
1 | reward_comment: 感谢语 |

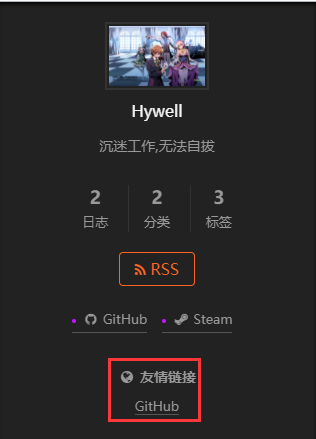
友链
友情链接位于站点概览,可以设置links标题、友链名称、友链链接等。
1 | links_title: 友情链接 |

微信二维码
微信二维码位于每篇文章底部。有朋自远方来,不亦乐乎!
1 | wechat_subscriber: |

版权
版权信息位于每篇文章底部,表明作者、链接、版权声明。
1 | post_copyright: |

结尾
通过对以上参数进行配置,相信现在的博客已经开始呈现出一丝丝的与众不同了吧。
生命在于折腾,折腾了博客搭建、折腾了博客配置,接下来开始折腾博客美化了。