搭建博客
第一次搭建博客,一开始选用GitHub Page + jekyll 从网上找了许多模板,也自己去尝试写,发现总是不如人意。后来,改用GitHub Page + Hexo,套用Next主题满足了折腾的”愿望”。
准备
Hexo
安装Hexo需要先安装Nodejs、Git。
安装Git
从Git官网下载对应系统版本进行安装**Download**。我是Windows系统,因此下载Windows版本。
打开终端,输入
1 | git --version |

查看对应版本,如果成功输出版本信息代表完成安装。
安装Nodejs
从Nodejs官网下载对应系统版本安装**Download**。我是Windows系统,因此下载Windows版本。
打开终端,输入
1 | npm -v |

查看对应版本,如果成功输出版本信息代表完成安装。
安装hexo
以管理员权限打开终端,进入对应目录(以E:\hexo为例)输入
1 | E:\hexo>npm install -g hexo |

安装途中出现会可能WARN不用担心。
域名(可选)
GitHub Page可以通过配置,让其可通过自定义域名进行访问(例如通过iassas.com即可访问我的博客)。
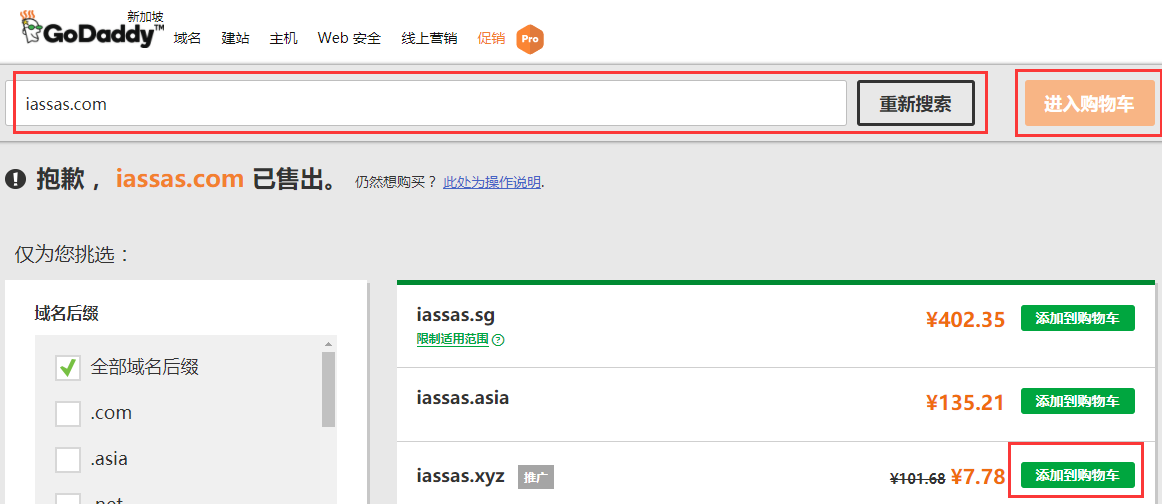
建议通过**GoDaddy**申请,输入心仪的域名点击搜索域名。如果域名未被注册,将其添加到购物车。进入购物车进行付款。付款途中根据需要,添加增值服务。
DNS解析(可选)
为了让博客更好、更快地访问就需要配置DNS。
建议通过**DNSPOD**申请,免费注册一个账户之后进入个人管理界面。
选择左边菜单栏的[域名解析],添加一个域名,输入自己的域名(例如iassas.com),点击确定。
点击iassas.com进行配置,点击添加记录,共添加三条记录,添加以下信息进行保存即可。下述第三条www记录中的记录值需要输入对应的github.io(如果没有,请看下一小节)。
| 主机记录 |记录类型 |线路类型 | 记 录 值 |
| @ | A |默认 |192.30.252.153 |
| @ | A |默认 |192.30.252.154 |
| www | CNAME |默认 |user.github.io |
修改域名服务器,以GoDaddy结合DNSPOD为例。
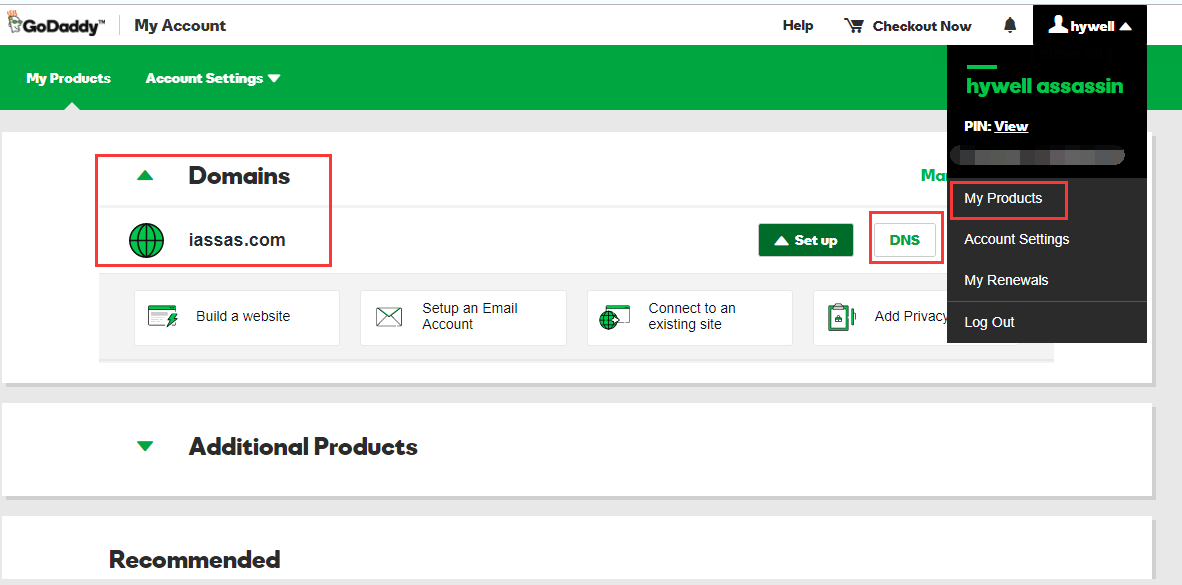
登陆**GoDaddy**,点击我的产品。选择对应的域名,点击DNS。
在域名服务器项中,使用自定义域名服务器。配置如下
| 域 名 服 务 器 |
|f1g1ns1.dnspod.net |
|f1g1ns2.dnspod.net |
GitHub Page
GitHub Page需要先注册一个GitHub账号**GitHub**。
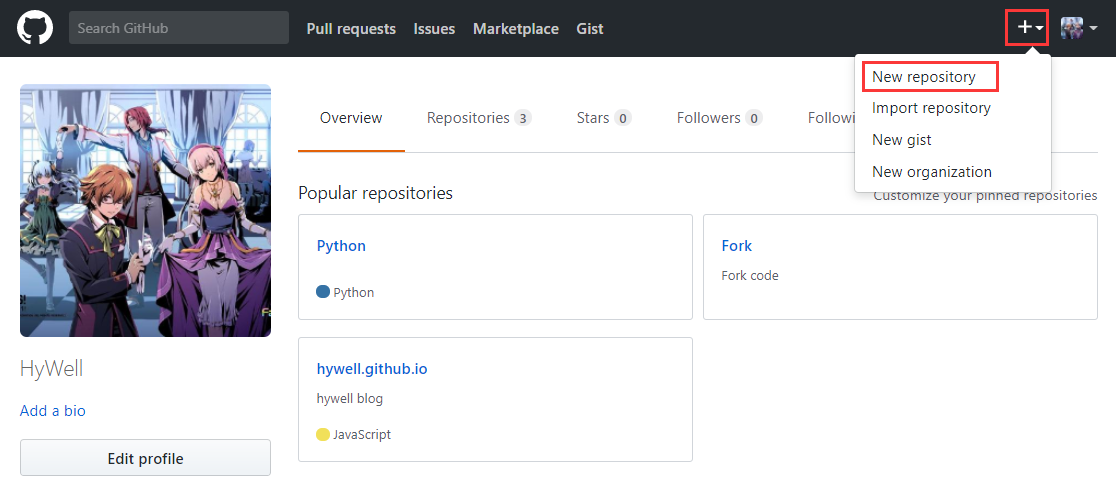
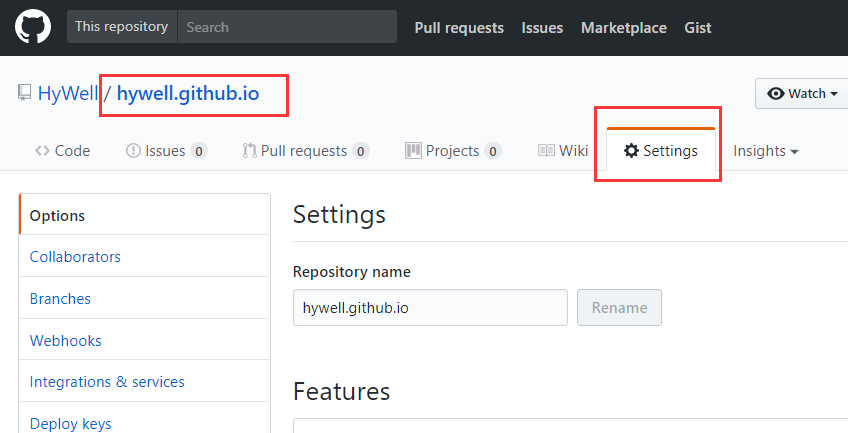
进入个人主页(例如https://github.com/hywell,是我的主页),点击右上角+号,点击New repository新建库。
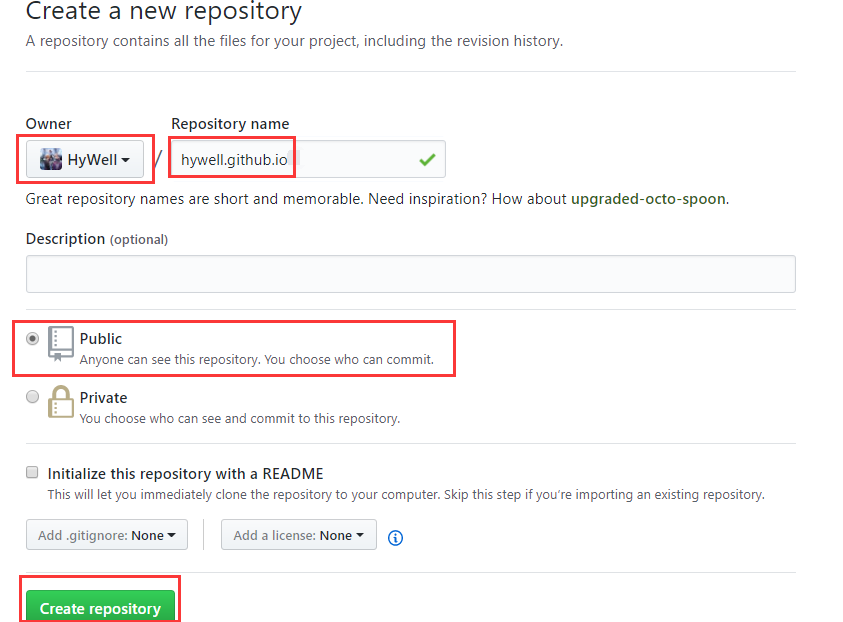
库名需要以账号名.github.io命名(例如hywell.github.io),权限选择Public。点击下方Create repository建立库。
建站
创建博客
打开终端,输入
1 | E:\hexo>hexo init blog |
成功创建一个站点。
进入站点目录,输入清理、编译、本地运行:
1 | E:\hexo\blog>hexo clean |
这时候就可以通过浏览器访问127.0.0.1:4000,见证效果了!
更换主题(可选)
本博客套用Next主题,也可自行下载别的主题。打开终端,输入
1 | E:\hexo\blog>git clone https://github.com/iissnan/hexo-theme-next themes/next |
博客配置
博客配置文件有**站点配置文件、主题配置文件。站点配置文件为博客根目录下的_config.yml文件(E:\hexo\blog\_config.yml),主题配置文件**为\themes\主题_config.yml文件(E:\hexo\blog\themes\next\_config.yml)。
需要注意的是在修改配置时,配置值前面需要加一个空格。以配置名: 配置值的形式,例如:title: blog。
这里简要的介绍一些配置。
站点配置
修改主题,通过修改**站点配置文件的theme字段,将其修改成对应的值 theme: next。
修改站点标题,通过修改站点配置文件的title字段,将其修改成对应的值 title: Blog。
修改站点语言,通过修改站点配置文件的language字段,将其修改成对应的值language: zh-Hans。
修改时区,通过修改站点配置文件**的timezone字段,将其修改成对应的值timezone: Asia/Shanghai。
主题配置
修改图标,通过修改**主题配置文件的favicon字段,将其修改成对应的值favicon: /images/favicon.ico。
这里的路径为/themes/next/source/images/favicon.ico,如果没有对应文件,则需要新建。
修改头像,通过修改主题配置文件**的avatar,将其修改成对应的值avatar: /upload/avatar.png。这里的路径为/themes/next/source/upload/avatar.png,如果没有对应文件,则需要新建。
部署
GitHub部署
使用GitBash(\Git\git-bash.exe)配置身份信息,在GitBash中输入
1 | git config --global user.name "yourname" |
在用户目录下找到.ssh文件夹(C:\user\youname.ssh),将id_rsa.pub中的密钥复制到**GitHub-Setting-Key中。
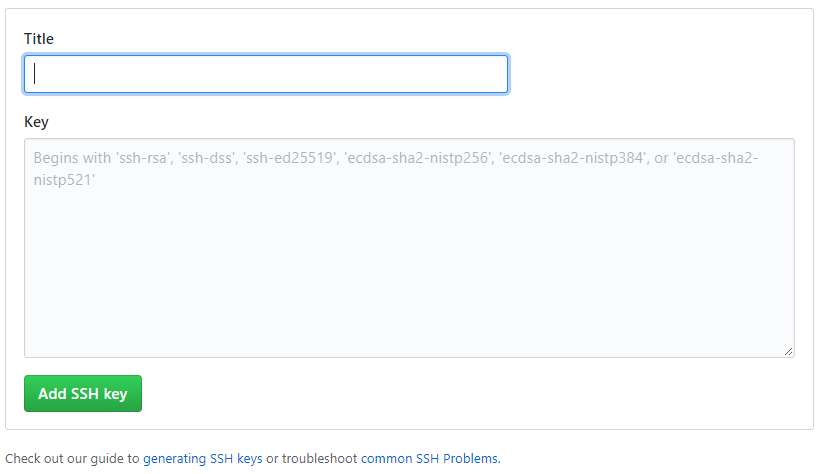
点击New SSH key,添加一个新的SSH key:输入任意title、将id_rsa.pub内容粘贴到Key中,最后点击 Add SSH key。
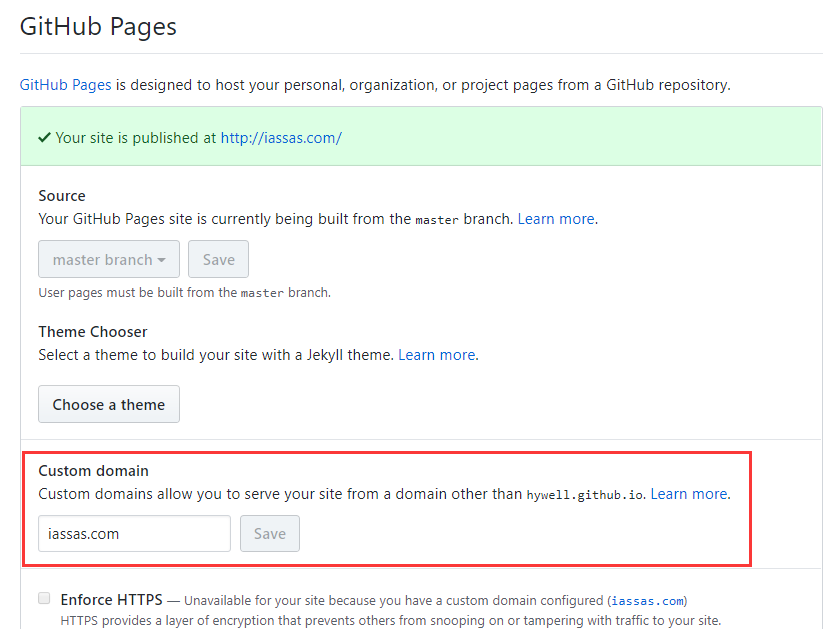
登录GitHub**。对刚刚新建的库(账号名.github.io)进行设置。

将Custom domain设置为从GoDaddy申请的域名。

站点部署
配置**站点配置文件**的Deployment字段,将其修改。
1 | deploy: |
如果出现**Deployer not found**,请输入
1 | E:\hexo\blog\npm install hexo-deployer-git --save |
上传blog。
1 | E:\hexo\blog\hexo clean |
完成
这时候通过账户名.github.io 或者 申请的域名即可访问你的博客了!!