Blog美化
本篇文章记录nexT主题的美化工作。
效果图呈现:
前言
通过Blog更新&配置文件详解的内容基本能满足大部分的需求,如果想要逼格高一点、深度优化,可以对里面的一些文件(swig、js等)进行新增、修改等。
美化
点击特效
点击特效可通过JS来实现,大家可以选择自己喜欢的特效,调用JS即可。我选择的是点击桃心特效,js源码如下:
1 | (function(window,document,undefined){ |
将上面源码存放为click.js文件内,将click.js文件放在/hexo/themes/next/source/js/src\路径下。
打开 /hexo/themes/next/layout/_layout.swig 文件, 在head标签内最后位置添加以下代码:
1 | <script type="text/javascript" src="/js/src/click.js"></script> |
修改文章内链接文本样式
修改文件/themes/next/source/css/_common/components/post/post.styl,在末尾添加如下css样式:
1 | .post-body p a{ |
文章底部标签样式
修改模板/hexo/themes/next/layout/_macro/post.swig,搜索 rel=”tag”>#,将 # 换成或者可以从这里自己挑。
文章末尾添加结束标记
在路径/hexo/themes/next/layout/_macro/中新建 passage-end-tag.swig 文件,并添加以下内容:
1 | <div> |
接着打开/hexo/themes/next/layout/_macro/post.swig文件,post-footer之前添加如下代码(post-footer之前两个DIV):
1 | <div> |
打开主题配置文件/hexo/themes/next/_config.yml,在末尾添加:
1 | # 文章末尾添加结束标记 |
侧边栏作者头像修改
把侧边栏头像变成圆形,并且鼠标停留在上面发生旋转效果,修改/hexo/themes/next/source/css/_common/components/sidebar/sidebar-author.styl:
1 | .site-author-image { |
背景&透明度美化
背景图片
在/hexo/themes/next/source/css/_custom文件夹下打开custom.styl文件,往里面添加以下代码:
1 | body{ |
文字背景色设置
在/hexo/themes/next/source/css/_custom文件夹下打开custom.styl文件,往里面添加以下代码:
1 | .content { |
代码块美化
这块工作让我头痛了很久!!!
代码块透明度设置,在/hexo/themes/next/source/css/_custom文件夹下打开custom.styl文件,往里面添加以下代码:
1 | // 单行代码块设置 |
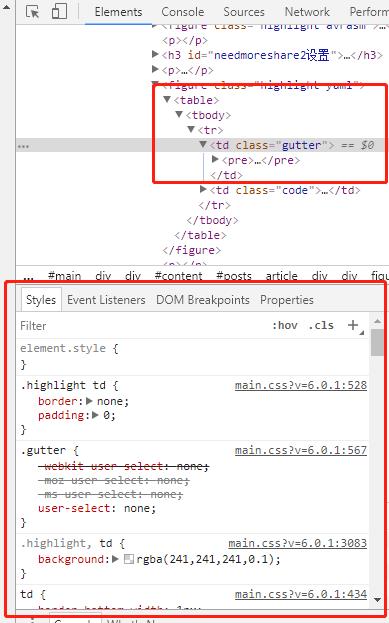
注释/hexo/themes/next/source/css/_components/highlight/highlight.styl文件第81、88行:
1 | // background-color: $highlight-gutter.bg-color |
这一块修改学习到了一个小技巧,通过chrome的F12→Elements→Styles进行一层层修改测试,快速找到需要修改的地方。Ps:这里要谢谢我的同事-C!
播放器
安装APlayer插件
安装Aplayer播放器,在/hexo目录执行npm install aplayer --save。
安装完后在node_modules目录下找到APlayer.min.js文件,将其复制到theme/next/source/js/src/目录下。
在你想要加入音乐播放器的地方插入以下代码,这里我把它放到了侧边栏。
打开theme/next/layout/_custom/文件夹下的sidebar.swig文件,向其中添加以下代码:
1 | <div id="player1" class="aplayer" data-id="2058781355" data-server="netease" data-type="playlist" data-mode="circulation"></div> |
自定义播放器样式
包含颜色更改,列表歌曲信息的排版修改。
在/hexo/theme/next/source/css/_custom文件夹下打开custom.styl文件,往里面添加以下代码:
1 | // 播放器设置 |
音乐播放控制边栏
将APlayer-Controler放入/hexo/themes/next/source/js/src/目录下。
在/hexo/themes/next/layout/_custom/文件夹下新建一个myapcontroler.swig的文件。向其中添加以下代码:
1 | <script src="/js/src/APlayer-Controler.js"></script> |
在/hexo/themes/next/layout文件夹下打开_layout.swig文件,在